Table of Contents
- Introduction to Bento Design
- What Is Bento Design?
- Benefits of Bento Design for Websites
- User Intuitiveness in Bento Design
- Examples of Sites That Implement Bento Design
- Why Bento Design Offers a Better User Experience
- Conclusion
Introduction to Bento Design
Web design is continuously evolving, and as users demand cleaner, more organized, and visually appealing interfaces, the trend of Bento design has emerged as a popular approach to modern website aesthetics. Inspired by the traditional Japanese lunch box, which offers a harmonious combination of different dishes within one container, Bento design for websites represents an organized, content-rich, modular layout that is both visually engaging and highly practical. This article delves into what Bento design is, its benefits, the intuitiveness it offers, and why it is increasingly favoured for an improved user experience.

What Is Bento Design?
Bento design refers to a grid-based layout that presents content in visually distinct, separate modules or blocks—similar to the neat, compartmentalized sections of a Bento box. This layout focuses on dividing information into manageable pieces, using boxes, cards, or tiles to provide users with a structured and cohesive experience. Each “content block” can offer different types of information, media, or functionality, making it ideal for complex websites that need to present a variety of content at once.
Typically, Bento design involves using visual cards or tiles, each with a unique purpose—such as a summary of articles, images, calls-to-action, or videos. The result is an interface that is easy to navigate, scannable, and visually appealing, while also helping users quickly locate what they’re interested in.
Benefits of Bento Design for Websites
Bento design offers a variety of advantages that appeal to both designers and end users. Let’s explore some of the key benefits in detail.
Visual Clarity and Simplicity
One of the major advantages of Bento design is the visual clarity it brings to websites. By compartmentalizing content into small, bite-sized sections, it allows users to scan a webpage easily without feeling overwhelmed by large blocks of text or complex graphics. The neat and organized format helps users digest information intuitively.
The simple layout style, which often incorporates whitespace effectively, can also convey a sense of modernity and elegance. This structured layout allows each element to breathe, making it easier for users to understand the available options and prioritize what interests them.
Mobile-Friendliness
Bento design is inherently well-suited for mobile devices. The modular approach makes it easy for content to rearrange dynamically across various screen sizes. Responsive web design is a must for modern websites, and the tile-based format of Bento design lends itself perfectly to being rearranged and resized without compromising the overall user experience.
Because mobile traffic continues to grow, Bento design ensures that users on smartphones or tablets enjoy a similar browsing experience as desktop users—with intuitive, touch-friendly blocks that guide navigation effortlessly.
Enhanced User Experience
The way that content is compartmentalized in Bento design greatly enhances the user experience. Users can easily understand the context of each block, and navigation becomes more intuitive. Information that is clearly separated into different sections reduces cognitive load, helping users make faster decisions and spend less time searching for what they need.
Users are generally more comfortable when interacting with websites that present fewer decision points. Bento design provides focused content sections with easy pathways to more in-depth information, resulting in a cleaner, less cluttered website that enhances the user’s ability to consume content.
Scalability and Flexibility
For businesses and designers, Bento design also provides a scalable and flexible approach. Bento layouts can accommodate a wide range of content types—videos, blogs, feature lists, images, or product cards—which can be easily added or removed without disrupting the overall visual flow.
As content changes or new sections need to be added, the grid-based nature of Bento design ensures that any expansion can be integrated seamlessly. This flexibility makes it an ideal option for growing businesses or websites that need to frequently update their offerings.

User Intuitiveness in Bento Design
User intuitiveness is a key characteristic of Bento design, making it a popular choice for creating user-friendly interfaces. The compartmentalized format reduces the cognitive load on users by grouping information logically and visually. Instead of being presented with large amounts of information in a linear fashion, users can quickly assess a selection of content blocks, each one containing relevant pieces of information.
The card-based layout—often enhanced with visual cues like icons, contrasting colors, or short descriptions—helps guide users through a page, directing their attention to the areas that matter most. Additionally, Bento design is often very action-oriented, with each card or module containing a clear call-to-action, making it simple for users to interact with the content.
Another aspect of Bento design that enhances intuitiveness is its focus on visual hierarchy. Larger cards may be used to highlight important content, while smaller cards can display less crucial information. This hierarchy helps users quickly determine what is most important and navigate accordingly.
Examples of Sites That Implement Bento Design
Bento design is used by many popular websites that need to display multiple content types in a cohesive way. Let’s look at a few notable examples that implement this design approach effectively.
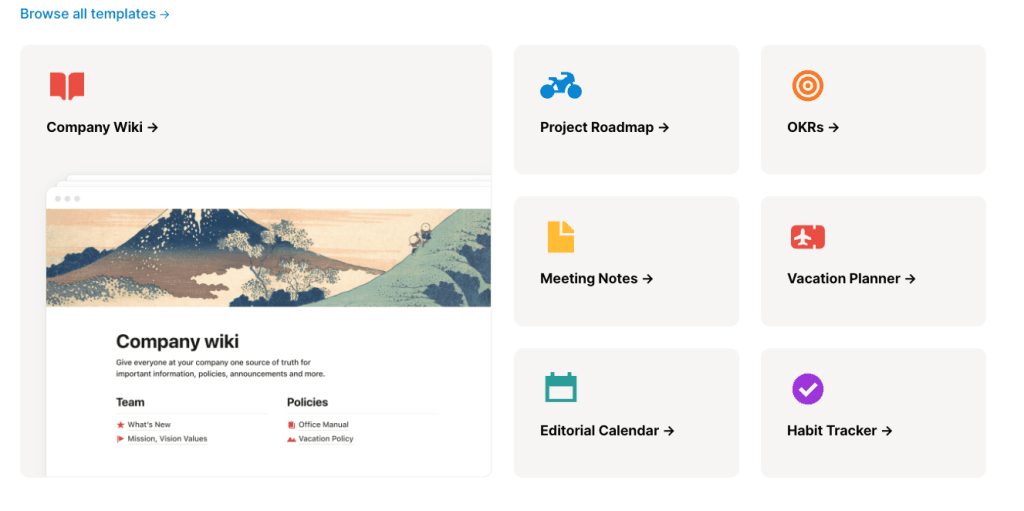
Notion
Notion is a collaboration and productivity tool that uses Bento design principles throughout its interface. The platform uses modular blocks to organize tasks, notes, and projects into neat, visual sections that users can easily manipulate. This grid-style format keeps the user interface clean, visually appealing, and extremely easy to navigate.
Pinterest is another great example of Bento design in action. The platform uses a tile-based layout that is inherently flexible, visually rich, and easy to explore. Each “pin” is presented as a distinct card, allowing users to browse and save content easily. This kind of design invites users to discover, explore, and engage with visually attractive cards without feeling overwhelmed.
Medium
Medium, the popular content publishing platform, employs a similar approach by organizing articles into modular sections that highlight featured posts, recommended content, and different categories. By doing so, it creates a smooth reading experience that lets users discover interesting articles without losing focus. The clear segmentation also helps highlight top stories and trending content, enhancing content discoverability.
You can browse more Bento Design inspiration at https://bentogrids.com

Why Bento Design Offers a Better User Experience
Bento design’s popularity is largely due to its ability to offer a better overall user experience compared to more traditional layouts. Here are some of the main reasons why Bento design stands out:
- Organized Content Presentation: Bento design makes content easy to find by visually grouping different information types. Unlike cluttered, text-heavy layouts, users can quickly scan and identify the sections they are most interested in.
- Engagement-Driven Layout: The modular, card-like layout encourages interaction. Users can click on cards for more information, effectively allowing them to “choose their own adventure” without committing to reading everything at once. This approach is especially effective for maintaining user engagement and increasing on-site dwell time.
- Guided User Journey: By utilizing visual hierarchy within the Bento grid, designers can guide users through a journey by highlighting important sections while offering secondary content in smaller or less prominent modules. This prioritization allows users to understand what’s crucial at a glance, creating a smoother experience.
- Adaptability Across Devices: With more users browsing on smartphones, tablets, and various screen sizes, Bento design stands out for its adaptability. The grid structure makes it easy for websites to rearrange content automatically, ensuring that users always receive a seamless browsing experience regardless of device.
- Consistent Design Language: Bento design promotes consistency, as each content card follows a uniform style. This consistency allows users to understand how to interact with different parts of the site intuitively. Once a user learns how one card works, they can easily interact with others, making the entire experience feel predictable and comfortable.
- Visual Appeal: Users are drawn to visually pleasing interfaces, and Bento design delivers precisely that. By focusing on distinct tiles, bold images, and generous whitespace, Bento layouts are visually engaging, and they provide a sense of balance that users appreciate.
- Easier Decision-Making: Presenting information in modular blocks also helps users make decisions faster. Instead of having to scroll through long paragraphs to determine which part of the content is relevant, users can pick a card and dive in for more information if needed. This segmentation supports a faster, goal-oriented approach to browsing.
- Scalability for Future Content: Bento design is an ideal choice for dynamic websites with ever-changing content. As businesses grow or need to present new features, Bento layouts can easily scale by adding or removing cards without disrupting the website’s overall look and feel.
Conclusion
Bento design has proven to be a powerful approach for creating clean, organised, and visually appealing websites that users find intuitive and easy to navigate. By segmenting information into individual, well-designed content blocks, Bento design reduces cognitive load, improves visual clarity, and provides a more engaging user experience.
Websites that implement Bento design—such as Notion, Pinterest, and Medium—showcase how this approach can create an enjoyable browsing experience that keeps users coming back. The flexibility and adaptability of Bento layouts also make them well-suited for both desktop and mobile use, enhancing user satisfaction across devices.
In a time where users expect visually compelling and easy-to-use websites, adopting Bento design is a strategic choice for businesses and designers looking to elevate their digital presence. With its emphasis on usability, visual balance, and organised content, Bento design is likely to continue shaping the future of web design in meaningful ways.