Business • Research •
A Blueprint for Small Business Success
Design • Research • User Experience ( UX ) •
According to the latest studies published by HubSpot, a website visitor makes a decision about your web page in 3 to 5 seconds. Within this time, they decide whether or not they want to continue looking at your website or to close the tab and move on. Well, there is a test to see what are the first thoughts about your design by your users. It’s called the blink test and we’ll be taking a look at it in this post. By the end of it, you should be able to conduct your own blink test.

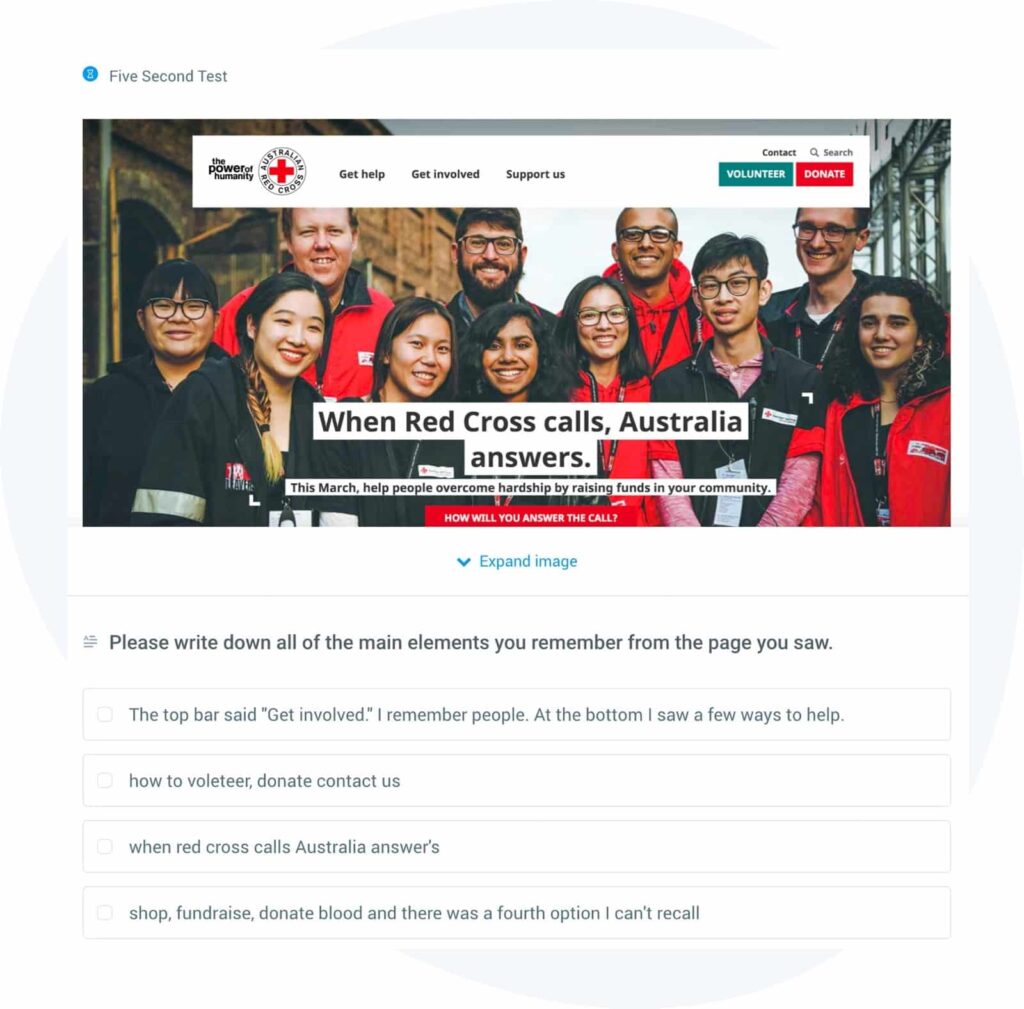
Introducing the Blink Test, a study designed to see what information a user can capture within a quick glance of your website or design. The test presents the user with your website and in 3 seconds, it disappears and asks the user to answer a series of questions.
The blink test is an effective tool to use when testing your designs. Whether that’s your new website or an upcoming promotional graphic. It’s commonly used when trying to see if your design can capture the users attention and get the main message across. Here are some common use cases for the blink test:
When you want to test out your latest custom web design, you can utilize the blink test. The test will help you understand if your target audience is able to grab the main message within a quick view of your design. You can also ask them questions about the visuals, if it was appealing and what they can remember about imagery, colours and fonts. Some tips for conducting a blink test on a custom website design:
A great tool to use when creating your blink test is fivesecondtest.com. This website allows you to create a 5 second blink test, ask questions and it helps you automate everything. Of course you can choose to do this test manually. You can display the website or design on a projector and then turn the projector off after 3 to 5 seconds. Give your audience some pen and paper and have them answer a few questions you have set up beforehand. We prefer the automated version using a tool like Five Second Testing.

Your site visitors should be your target audience. You want to gather as much insight as possible from them. This is quality feedback which can help guide both your design decisions, as well as your digital marketing decisions. For example, you can ask them the following questions to get a better understanding of their initial impressions.
Use these questions to help you set up your own blink test. We recommend adding your own and splitting it up into different groups to get the most data.
One of the biggest benefits of using this test is getting actionable feedback from your target audience. It can help you understand if your designs are effective, engaging and compelling enough for your buyer’s persona. Start your own five second test and let us know how that went for you on social media. Make sure to follow Synmek on Instagram and Facebook to get our latest content and discuss with us how these tools have helped your business.
Follow Us On Social Media
Join Our Synmek Newsletter
Unlock a World of Expertise! Elevate your business with our exclusive content delivered straight to your inbox. From marketing guides to design tips, we've got it all just for you. Ready to boost your digital presence? Take the next step and sign up now. Your journey to success starts here!

Business • Research •
A Blueprint for Small Business Success

Business • Design • Research •
Why Your London Business Needs a Professional Website Design Now More Than Ever

Design • SEO •
5 Essential Web Design Tips for London-Based Businesses
Copyright © 2024 Synmek Ltd. Reg. 15289004 | Privacy Policy | Bespoke Website Designer & Developer in London